在HTML中,我们可以通过CSS来设置全局字体大小,CSS(层叠样式表)是一种用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档样式的样式表语言,通过使用CSS,我们可以控制网页上的元素如何显示,包括文本、图像、布局等。
以下是如何在HTML中设置全局字体大小的步骤:
1、创建CSS样式
我们需要创建一个CSS样式来定义全局字体大小,这可以在HTML文件的<head>部分内完成,或者在一个单独的CSS文件中完成,我们将这个样式称为"globalStyle",在这个样式中,我们将定义一个名为"fontsize"的属性,该属性的值将决定全局字体的大小。
2、设置全局字体大小
接下来,我们需要设置全局字体的大小,这可以通过为"fontsize"属性赋值来完成,值可以是任何有效的长度单位,如像素(px)、点(pt)、英寸(in)、厘米(cm)等,或者是一个相对于其他元素的百分比,如果我们想要将全局字体大小设置为16像素,我们可以这样写:
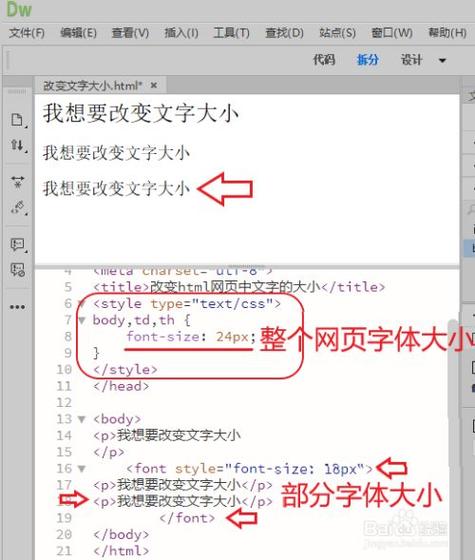
body { fontsize: 16px; }在上面的代码中,"body"是一个CSS选择器,它选择了HTML文档中的<body>元素,这意味着我们将<body>元素内的文本的字体大小设置为16像素,如果你希望更改所有文本的字体大小,而不仅仅是<body>元素的文本,你可以使用通配符选择器"*",如下所示:
{ fontsize: 16px; }3、应用CSS样式
我们需要将我们创建的CSS样式应用到我们的HTML文档中,这可以通过在HTML文件的<head>部分内添加一个<style>标签来完成,如下所示:
<!DOCTYPE html> <html> <head> <style> body { fontsize: 16px; } * { fontsize: 16px; } </style> </head> <body> <h1>Hello, World!</h1> <p>This is a paragraph.</p> </body> </html>在上面的代码中,我们在<head>部分内添加了一个<style>标签,并在其中定义了我们的CSS样式,这将使我们的全局字体大小应用于整个HTML文档。
4、使用媒体查询调整字体大小
如果你想在不同的设备或视口大小上使用不同的字体大小,你可以使用CSS的媒体查询功能,媒体查询允许你根据设备的特性(如视口宽度、屏幕分辨率等)来应用不同的样式,以下代码将在视口宽度小于600px的设备上将全局字体大小设置为14像素:
@media screen and (maxwidth: 600px) { body { fontsize: 14px; } * { fontsize: 14px; } }在上面的代码中,我们使用了"@media"规则和一个媒体查询来定义一个新的CSS样式,当设备的视口宽度小于或等于600px时,这个新的CSS样式将被应用。
5、使用JavaScript动态调整字体大小
如果你想在用户与网页交互时动态调整字体大小,你可以使用JavaScript,JavaScript是一种客户端脚本语言,可以让你创建动态和交互式的Web内容,以下代码将在用户点击一个按钮时将全局字体大小增加2个像素:
document.getElementById("increaseFontSize").addEventListener("click", function() { document.body.style.fontSize = parseInt(document.body.style.fontSize) + 2 + "px"; });在上面的代码中,我们首先获取了一个ID为"increaseFontSize"的元素(在这个例子中,这是一个按钮),我们为这个元素添加了一个点击事件监听器,当用户点击这个按钮时,我们将全局字体大小增加2个像素,这是通过获取当前的字体大小,将其转换为整数,增加2,然后再转换回字符串来完成的。