在网页开发中,HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,它使用一系列标签来定义网页的结构和内容,引入一段HTML代码通常是指在现有的HTML文件中插入新的HTML代码片段,以下是如何引入一段HTML代码的详细步骤和示例:
1、打开一个文本编辑器:你需要一个文本编辑器来编写和编辑HTML代码,常用的文本编辑器有Notepad++、Sublime Text、Visual Studio Code等,选择一个你喜欢的编辑器,并创建一个新的文件。
2、编写HTML代码:在新建的文件中,你可以开始编写HTML代码,HTML代码由一系列的标签组成,每个标签都有一个开始标签和一个结束标签,一个简单的HTML文档结构如下:
<!DOCTYPE html> <html> <head> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>3、引入外部HTML文件:如果你想在一个现有的HTML文件中引入另一个HTML文件,可以使用<iframe>标签。<iframe>标签用于在当前HTML文档中嵌入另一个HTML文档,它的语法如下:
<iframe src="外部HTML文件的URL" width="宽度" height="高度"></iframe>src属性指定了要嵌入的外部HTML文件的URL,width和height属性分别指定了<iframe>的宽度和高度。
如果你想在当前HTML文件中嵌入一个名为example.html的外部HTML文件,可以这样写:
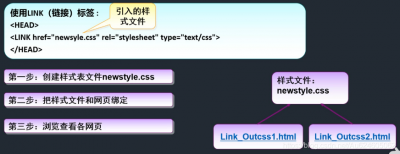
<iframe src="example.html" width="800" height="600"></iframe>4、引入CSS样式:如果你想在一个现有的HTML文件中引入CSS样式,可以使用<link>标签。<link>标签用于在当前HTML文档中链接一个外部CSS文件,它的语法如下:
<link rel="stylesheet" href="外部CSS文件的URL">rel属性指定了链接的类型,这里设置为stylesheet表示链接的是CSS样式表;href属性指定了要链接的外部CSS文件的URL。
如果你想在当前HTML文件中链接一个名为styles.css的外部CSS文件,可以这样写:
<link rel="stylesheet" href="styles.css">5、引入JavaScript脚本:如果你想在一个现有的HTML文件中引入一个JavaScript脚本,可以使用<script>标签。<script>标签用于在当前HTML文档中嵌入一个JavaScript脚本,它的语法如下:
<script src="外部JavaScript文件的URL"></script>src属性指定了要嵌入的外部JavaScript文件的URL。
如果你想在当前HTML文件中嵌入一个名为script.js的外部JavaScript文件,可以这样写:
<script src="script.js"></script>6、保存和预览:完成上述步骤后,保存你的HTML文件,你可以使用浏览器打开该文件来预览效果,如果你在步骤3、4或5中引入了外部资源,浏览器会自动加载这些资源并应用到当前的HTML文档中。
通过以上步骤,你可以在一个现有的HTML文件中引入外部HTML文件、CSS样式和JavaScript脚本,这些技术可以帮助你更好地组织和管理你的网页代码,提高开发效率和用户体验。