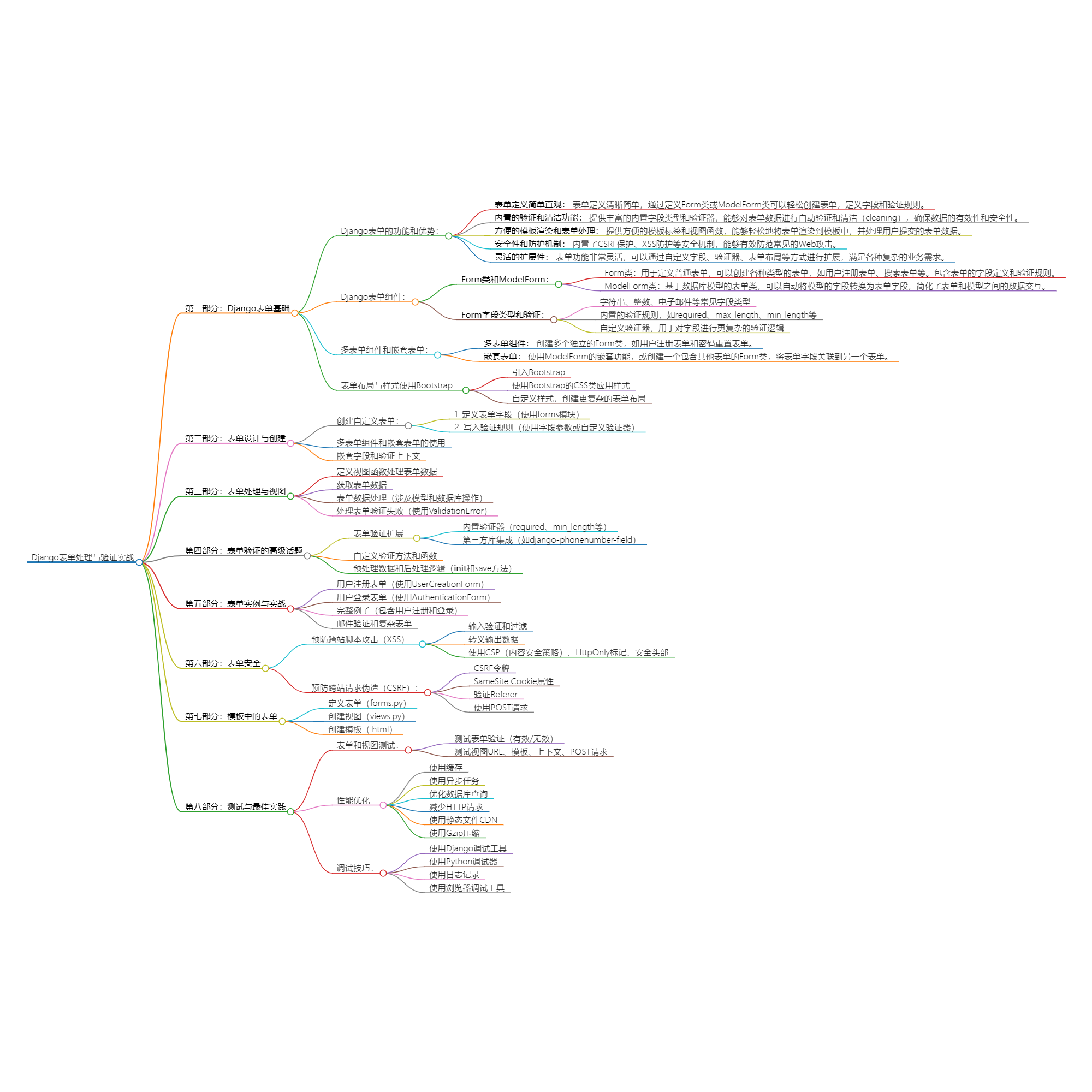
title: Django高级表单处理与验证实战
date: 2024/5/6 20:47:15
updated: 2024/5/6 20:47:15
categories: 后端开发tags:
Django表单 验证逻辑 模板渲染 安全措施 表单测试 重定向管理 最佳实践
引言:
在Web应用开发中,表单是用户与应用之间进行交互的重要方式,它承载着用户输入的数据,是用户与应用之间信息传递的桥梁。Django作为一个强大的Web框架,提供了丰富而灵活的表单处理功能,使得开发者能够轻松地创建、验证和处理表单数据。
第一部分:Django表单基础
表单在Web应用中的角色: 表单在Web应用中扮演着至关重要的角色,它用于收集用户的输入数据,比如用户注册信息、登录凭证、搜索关键词等。通过表单,用户可以向应用提交数据,进行各种操作,如创建、更新、删除对象,执行搜索等。表单还可以用于用户进行设置和配置,例如更改密码、个人资料等。因此,可以说表单是Web应用中不可或缺的一部分,直接影响用户体验和数据交互的质量。
Django表单的功能和优势: Django提供了强大的表单处理功能,其主要功能和优势包括:
表单定义简单直观: Django的表单定义清晰简单,通过定义Form类或ModelForm类,开发者可以轻松地创建表单,定义字段和验证规则。 内置的验证和清洁功能: Django提供了丰富的内置字段类型和验证器,能够对表单数据进行自动验证和清洁(cleaning),确保数据的有效性和安全性。 方便的模板渲染和表单处理: Django提供了方便的模板标签和视图函数,能够轻松地将表单渲染到模板中,并处理用户提交的表单数据。 安全性和防护机制: Django内置了CSRF保护、XSS防护等安全机制,能够有效防范常见的Web攻击。 灵活的扩展性: Django表单功能非常灵活,可以通过自定义字段、验证器、表单布局等方式进行扩展,满足各种复杂的业务需求。Django表单组件:
Form类和ModelForm:
Form类: 是Django中用于定义普通表单的基类,通过定义Form类可以创建各种类型的表单,包括用户注册表单、搜索表单等。Form类包含表单的字段定义和验证规则。 ModelForm类: 是基于数据库模型的表单类,通过定义ModelForm类可以直接将模型的字段转换为表单字段,简化了表单和模型之间的数据交互。ModelForm类可以自动生成表单字段,减少了重复的代码编写。Form字段类型和验证:
字段类型:
CharField: 用于接收字符串类型的数据,可以设置最大长度、最小长度等验证规则。 IntegerField: 用于接收整数类型的数据,可以设置最大值、最小值等验证规则。 EmailField: 用于接收电子邮件地址,会自动验证输入是否符合电子邮件格式。 BooleanField: 用于接收布尔类型的数据,通常用于复选框或单选按钮。 DateField和DateTimeField: 分别用于接收日期和日期时间类型的数据,可以设置日期格式、最小日期、最大日期等验证规则。 FileField和ImageField: 分别用于上传文件和图片,会自动处理文件上传和存储。验证规则:
required: 表示字段是否为必填项。 max_length和min_length: 限制字段的最大长度和最小长度。 max_value和min_value: 限制字段的最大值和最小值。 validators: 自定义验证器,用于对字段进行更复杂的验证逻辑。 regex: 使用正则表达式对字段进行验证。 unique: 确保字段的数值在整个表单中是唯一的。通过合理选择字段类型和验证规则,开发者可以有效地控制用户输入数据的格式和有效性,提高用户体验和数据的完整性。同时,Django提供了丰富的内置字段类型和验证规则,开发者也可以根据实际需求自定义字段和验证器,实现更灵活的数据验证和处理。
第二部分:表单设计与创建
创建自定义表单:
定义表单字段:
首先,需要导入Django的forms模块:from django import forms 创建一个继承自forms.Form的自定义表单类,定义表单的字段和验证规则。 在表单类中,通过定义类变量来表示表单的字段,每个字段对应一个表单字段类型。 可以通过设置字段的参数来添加验证规则,如required、max_length、min_length等。 from django import forms class MyCustomForm(forms.Form): name = forms.CharField(label=Your Name, max_length=100) email = forms.EmailField(label=Your Email) age = forms.IntegerField(label=Your Age, min_value=0) message = forms.CharField(label=Your Message, widget=forms.Textarea)表单验证规则的编写:
在自定义表单类中,可以通过设置字段的参数来定义验证规则。 Django内置的表单字段类型已经包含了一些常用的验证规则,如required、max_length、min_length等。 除了内置的验证规则外,还可以通过编写自定义的验证器来实现更复杂的验证逻辑。 from django import forms from django.core.exceptions import ValidationError def validate_even_number(value): if value % 2 != 0: raise ValidationError(The number must be even.) class MyCustomForm(forms.Form): number = forms.IntegerField(label=Your Number, validators=[validate_even_number])在上面的例子中,定义了一个自定义的验证器validate_even_number,用于验证输入的数字是否为偶数,如果不是则抛出ValidationError异常。然后将该验证器添加到number字段的validators参数中,实现对输入数字的验证。
通过以上步骤,可以创建一个自定义表单,并定义表单字段以及相应的验证规则,确保用户输入的数据符合预期的格式和有效性要求。
AD:首页 | 一个覆盖广泛主题工具的高效在线平台多表单组件和嵌套表单:
多表单组件(Multiple Form Components):
Django的ModelForm可以方便地从模型生成表单,但如果你需要多个独立的表单组件,可以创建多个不同的Form类。 例如,你可能需要一个用户注册表单和一个密码重置表单,这时可以分别创建UserRegistrationForm和PasswordResetForm。 class UserRegistrationForm(forms.ModelForm): class Meta: model = User fields = [username, email, password] class PasswordResetForm(forms.Form): email = forms.EmailField() new_password = forms.CharField(widget=forms.PasswordInput) confirm_password = forms.CharField(widget=forms.PasswordInput)嵌套表单(Nested Forms):
如果表单字段需要关联到另一个表单,可以使用ModelForm的嵌套功能,或者创建一个包含其他表单的Form类。 例如,一个包含地址信息的表单可能包含一个地址字段,这个字段可以是一个AddressForm实例。 class AddressForm(forms.Form): street = forms.CharField() city = forms.CharField() postal_code = forms.CharField() class UserWithAddressForm(forms.Form): user = UserRegistrationForm() address = AddressForm()嵌套字段和验证上下文(Nested Fields and Validation Context):
嵌套字段的验证通常在子表单中进行,子表单的验证错误会反映到父表单的验证结果上。 在Django中,表单的clean()方法会为每个字段提供一个验证上下文,可以通过self.cleaned_data获取字段的值,也可以通过self来访问父表单的上下文。 如果子表单验证失败,需要在子表单的clean()方法中抛出ValidationError,这样父表单的clean()方法会捕获到这个异常并记录错误。AD:专业搜索引擎
class AddressForm(forms.Form): def clean(self): cleaned_data = super().clean() if cleaned_data[city] == Invalid City: raise ValidationError(Invalid city entered.) return cleaned_data class UserWithAddressForm(forms.Form): user = UserRegistrationForm() address = AddressForm() def clean(self): user_data = self.cleaned_data.get(user) address_data = self.cleaned_data.get(address) # 在这里可以检查地址数据是否与用户数据相关联,如果有关联,继续验证 # 如果验证失败,可以再次抛出ValidationError通过这种方式,你可以创建复杂的表单结构,同时确保数据的完整性和一致性。
表单布局与样式使用Bootstrap:
引入Bootstrap:
首先,在你的Django项目中引入Bootstrap。你可以通过CDN链接或下载Bootstrap文件并放置在项目中。 <!-- 使用CDN链接 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <!-- 或者下载Bootstrap文件 --> <link rel="stylesheet" href="{% static css/bootstrap.min.css %}">使用Bootstrap样式:
在Django中,可以通过在模板中添加Bootstrap的CSS类来应用样式。例如,可以使用Bootstrap的网格系统来布局表单。 <form class="container"> <div class="form-group row"> <label for="username" class="col-sm-2 col-form-label">Username:</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" name="username"> </div> </div> <div class="form-group row"> <label for="password" class="col-sm-2 col-form-label">Password:</label> <div class="col-sm-10"> <input type="password" class="form-control" id="password" name="password"> </div> </div> <div class="form-group row"> <div class="col-sm-10 offset-sm-2"> <button type="submit" class="btn btn-primary">Submit</button> </div> </div> </form>自定义样式:
如果需要自定义样式,可以在Django的静态文件中创建自定义CSS文件,并在模板中引入。 <link rel="stylesheet" href="{% static css/custom.css %}">响应式设计:
Bootstrap提供了响应式设计的能力,可以根据屏幕大小调整表单的布局。通过使用Bootstrap的栅格系统,可以轻松实现响应式表单布局。 <div class="form-group row"> <label for="email" class="col-sm-2 col-form-label col-md-3">Email:</label> <div class="col-sm-10 col-md-9"> <input type="email" class="form-control" id="email" name="email"> </div> </div>通过以上方法,你可以在Django项目中使用Bootstrap轻松实现漂亮的表单布局和样式,同时保持响应式设计。
第三部分:表单处理与视图
在Django中,视图(View)与表单交互通常涉及处理HTTP POST请求,表单数据的获取、验证和存储。以下是一个基本的示例:
AD:漫画首页
定义视图(View): 在views.py文件中,创建一个视图函数,接收POST请求并处理表单数据。假设你有一个名为MyForm的表单类: from django.shortcuts import render, redirect from .forms import MyForm def my_form_view(request): if request.method == POST: form = MyForm(request.POST) if form.is_valid(): # 表单数据有效,处理数据并可能跳转到其他页面 data = form.cleaned_data # 例如,保存数据到数据库 save_data(data) return redirect(success_url) # 跳转到成功页面 else: form = MyForm() # 初始化空表单,用于GET请求 return render(request, my_form.html, {form: form}) 定义表单(Form): 在forms.py文件中,创建一个表单类,定义字段和验证规则: from django import forms class MyForm(forms.Form): username = forms.CharField(label=Username, required=True) password = forms.CharField(label=Password, widget=forms.PasswordInput) email = forms.EmailField(label=Email, required=True) # ... 添加更多字段和验证规则 def clean_password(self): # 自定义密码验证逻辑 password = self.cleaned_data.get(password) # 验证密码长度 if len(password) < 8: raise forms.ValidationError("Password must be at least 8 characters long.") return password 表单数据获取: 在视图的POST请求处理部分,request.POST是一个MultiValueDict,你可以通过键获取表单提交的值: data = form.cleaned_data username = data[username] password = data[password] email = data[email] 表单数据处理: 通常,你需要根据业务逻辑处理这些数据,例如验证、清洗、存储到数据库或发送到后端服务。注意:在实际项目中,表单数据的处理通常会涉及到模型(Model)和数据库操作,而不仅仅是视图。如果你使用ORM(如Django的models),可以使用form.save()方法自动保存数据。
在Django中,你可以使用ValidationError类来显示错误信息。这些错误信息可以在模板中显示给用户。以下是一个基本的示例:
在表单中使用ValidationError: from django import forms class MyForm(forms.Form): username = forms.CharField(label=Username, required=True) password = forms.CharField(label=Password, widget=forms.PasswordInput) email = forms.EmailField(label=Email, required=True) def clean_username(self): username = self.cleaned_data.get(username) if len(username) < 4: raise forms.ValidationError("Username must be at least 4 characters long.") return username def clean_password(self): password = self.cleaned_data.get(password) if len(password) < 8: raise forms.ValidationError("Password must be at least 8 characters long.") return password 在视图中处理错误: from django.shortcuts import render, redirect from .forms import MyForm def my_form_view(request): if request.method == POST: form = MyForm(request.POST) if form.is_valid(): # 表单数据有效,处理数据并可能跳转到其他页面 data = form.cleaned_data # 例如,保存数据到数据库 save_data(data) return redirect(success_url) # 跳转到成功页面 else: # 表单数据无效,显示错误信息 return render(request, my_form.html, {form: form}) else: form = MyForm() # 初始化空表单,用于GET请求 return render(request, my_form.html, {form: form}) 在模板中显示错误信息:在模板中,可以使用{{ form.errors }}和{{ field.errors }}显示错误信息:
<form method="post"> {% csrf_token %} {{ form.as_p }} {{ form.errors }} <!-- 显示表单级别的错误信息 --> <input type="submit" value="Submit"> </form>或者,可以针对每个字段显示错误信息:
<form method="post"> {% csrf_token %} {{ form.username.label_tag }}<br> {{ form.username }}<br> {{ form.username.errors }} <!-- 显示字段级别的错误信息 --> <br> {{ form.password.label_tag }}<br> {{ form.password }}<br> {{ form.password.errors }} <!-- 显示字段级别的错误信息 --> <br> {{ form.email.label_tag }}<br> {{ form.email }}<br> {{ form.email.errors }} <!-- 显示字段级别的错误信息 --> <br> <input type="submit" value="Submit"> </form>这样,当表单验证失败时,错误信息会显示在相应的字段下方。
第四部分:表单验证的高级话题
Django提供了丰富的内置验证扩展,这些验证器可以直接在表单字段中使用。以下是一些内置的验证器:
required:字段是否为空。 min_length 和 max_length:字段的长度限制。 email:检查字段是否为有效的电子邮件地址。 url:检查字段是否为有效的URL。 regex:使用正则表达式进行验证。 DateField 和 DateTimeField 自带日期和日期时间验证。 FileField 和 ImageField 用于文件上传,有大小、类型等验证。如果你需要更复杂的验证,例如验证特定格式的电话号码、邮政编码等,或者需要自定义验证逻辑,可以使用以下方法:
自定义验证方法: 在表单类中定义一个方法,使用clean_<field_name>格式,如clean_username。在这个方法中,你可以编写自定义的验证逻辑。 from django import forms class MyForm(forms.Form): username = forms.CharField(label=Username, validators=[YourCustomValidator()]) def clean_username(self): username = self.cleaned_data.get(username) if not is_valid_username(username): raise forms.ValidationError("Invalid username.") return username使用第三方库: Django虽然内置了许多验证功能,但你还可以集成第三方验证库。例如,django-phonenumber-field库用于验证电话号码格式,django-recaptcha用于集成Google的ReCAPTCHA验证。
首先,安装库:
pip install django-phonenumber-field然后,在settings.py中添加库到INSTALLED_APPS:
INSTALLED_APPS = [ # ... phonenumber_field, ]在表单中使用PhoneNumberField:
from phonenumber_field.formfields import PhoneNumberField class MyForm(forms.Form): phone_number = PhoneNumberField(label=Phone Number)同样,你可以参考库的文档来了解如何配置和使用其验证功能。
确保在使用第三方库时,遵循其文档的指导,可能需要额外的设置和配置。
表单验证逻辑
Django表单验证分为两个阶段:
验证表单数据: 当用户提交表单时,Django会自动验证表单数据。如果数据无效,Django会在表单中保留用户输入的数据,并在模板中渲染带有错误信息的表单。 清理数据: 在验证通过后,数据会进行清理,将用户输入的数据转换为Python对象。例如,字符串转换为整数、日期对象等。预处理数据和后处理逻辑
在表单类中,可以使用以下方法实现预处理和后处理逻辑:
def __init__(self, *args, **kwargs): form表单类的构造函数,可以用于在实例化表单时对数据进行预处理。 def save(self, commit=True): form表单类的保存方法,可以用于在数据保存到数据库前对数据进行后处理。自定义验证函数
如果内置验证和自定义验证方法仍然不能满足需求,可以使用自定义验证函数。
创建验证函数: 自定义验证函数是一个可以接收一个参数的函数,用于对数据进行验证。如果验证不通过,需要抛出ValidationError异常。
from django.core.exceptions import ValidationError def validate_age(value): if value < 18: raise ValidationError("Age must be greater than 18.")在表单中使用验证函数: 在表单类中,可以使用validators参数,将自定义验证函数添加到字段中。
from django import forms class MyForm(forms.Form): age = forms.IntegerField(validators=[validate_age])validators可以接收一个列表,可以添加多个验证函数。
在表单的clean方法中使用验证函数: 如果需要对多个字段进行验证,可以在表单类中定义一个clean方法,并在此方法中使用自定义验证函数。
class MyForm(forms.Form): age = forms.IntegerField() name = forms.CharField() def clean(self): age = self.cleaned_data.get(age) name = self.cleaned_data.get(name) if is_too_young(age) and name == John: self.add_error(age, "John is too young.")在clean方法中,可以使用self.add_error(<field_name>, <error_message>)方法,为字段添加错误信息。
第五部分:表单实例与实战
用户注册表单
在Django中,可以使用django.contrib.auth.forms.UserCreationForm表单类实现用户注册。
UserCreationForm表单类已经内置了用户名、密码和确认密码的验证规则,可以直接使用。
示例:
from django.contrib.auth.forms import UserCreationForm from django.contrib.auth.models import User class RegisterForm(UserCreationForm): email = forms.EmailField() class Meta: model = User fields = ("username", "email", "password1", "password2") def save(self, commit=True): user = super(RegisterForm, self).save(commit=False) user.email = self.cleaned_data[email] if commit: user.save() return user用户登录表单
在Django中,可以使用django.contrib.auth.forms.AuthenticationForm表单类实现用户登录。
AuthenticationForm表单类已经内置了用户名和密码的验证规则,可以直接使用。
示例:
from django.contrib.auth.forms import AuthenticationForm class LoginForm(AuthenticationForm): def confirm_login_allowed(self, user): if not user.is_active: raise forms.ValidationError( _("This account is inactive."), code=inactive, ) if user.has_usable_password() is False: raise forms.ValidationError( _("This account has no password set."), code=no_password, )完整示例
以下是一个完整的用户注册和登录表单示例:
forms.py
from django import forms from django.contrib.auth.forms import UserCreationForm, AuthenticationForm from django.contrib.auth.models import User class RegisterForm(UserCreationForm): email = forms.EmailField() class Meta: model = User fields = ("username", "email", "password1", "password2") def save(self, commit=True): user = super(RegisterForm, self).save(commit=False) user.email = self.cleaned_data[email] if commit: user.save() return user class LoginForm(AuthenticationForm): def confirm_login_allowed(self, user): if not user.is_active: raise forms.ValidationError( _("This account is inactive."), code=inactive, ) if user.has_usable_password() is False: raise forms.ValidationError( _("This account has no password set."), code=no_password, )views.py
from django.shortcuts import render, redirect from django.contrib.auth import authenticate, login, logout from django.http import HttpResponse from .forms import RegisterForm, LoginForm def register(request): if request.method == POST: form = RegisterForm(request.POST) if form.is_valid(): form.save() return redirect(login) else: form = RegisterForm() return render(request, register.html, {form: form}) def user_login(request): if request.method == POST: form = LoginForm(data=request.POST) if form.is_valid(): username = form.cleaned_data.get(username) password = form.cleaned_data.get(password) user = authenticate(username=username, password=password) if user is not None: login(request, user) return redirect(home) else: form = LoginForm() return render(request, login.html, {form: form}) def user_logout(request): logout(request) return redirect(login)register.html
{% extends base.html %} {% block content %} <h2>Register</h2> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Register</button> </form> {% endblock %}login.html
{% extends base.html %} {% block content %} <h2>Login</h2> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Login</button> </form> {% endblock %}urls.py
from django.urls import path from . import views urlpatterns = [ path(register/, views.register, name=register), path(login/, views.user_login, name=login), path(logout/, views.user_logout, name=logout), ]邮件验证和复杂表单示例
在Django中,可以使用django.core.mail.send_mail函数发送验证邮件,并在用户注册时要求用户通过邮件中的链接完成验证。
以下是一个示例,展示如何实现邮件验证和一个复杂的表单示例:
发送验证邮件 from django.core.mail import send_mail from django.conf import settings def send_verification_email(user_email, verification_code): subject = Email Verification message = fPlease click the following link to verify your email: http://yourwebsite.com/verify/{verification_code}/ send_mail(subject, message, settings.EMAIL_HOST_USER, [user_email]) 复杂表单示例 from django import forms class ComplexForm(forms.Form): name = forms.CharField(max_length=100) email = forms.EmailField() message = forms.CharField(widget=forms.Textarea) attachment = forms.FileField() def clean(self): cleaned_data = super().clean() name = cleaned_data.get(name) email = cleaned_data.get(email) message = cleaned_data.get(message) # 自定义表单验证规则 if badword in message: self.add_error(message, Message contains inappropriate language.) return cleaned_data 完整示例以下是一个包含邮件验证和复杂表单的完整示例:
views.py
from django.shortcuts import render from django.conf import settings from .forms import ComplexForm from .utils import send_verification_email def complex_form_view(request): if request.method == POST: form = ComplexForm(request.POST, request.FILES) if form.is_valid(): # 处理表单数据 name = form.cleaned_data[name] email = form.cleaned_data[email] message = form.cleaned_data[message] attachment = form.cleaned_data[attachment] # 发送验证邮件 verification_code = generate_verification_code_here send_verification_email(email, verification_code) # 处理表单提交成功后的逻辑 return render(request, success.html, {name: name}) else: form = ComplexForm() return render(request, complex_form.html, {form: form})complex_form.html
<form method="post" enctype="multipart/form-data"> {% csrf_token %} {{ form.as_p }} <button type="submit">Submit</button> </form>success.html
<h2>Success</h2> <p>Thank you for submitting the form, {{ name }}!</p>请注意,以上示例中的send_verification_email函数和generate_verification_code_here部分需要根据实际需求进行实现。邮件验证部分还需要在urls.py中设置相应的URL路由和视图函数来处理验证链接的点击。
第六部分:表单安全
为了防止跨站脚本攻击(XSS),我们可以采取以下几种措施:
输入验证和过滤:
对用户输入的数据进行验证和过滤,只接受符合特定格式的数据。 使用Django中的表单验证机制,确保用户输入符合预期的数据类型和格式。转义输出数据:
在将用户输入的数据渲染到HTML页面时,确保对数据进行适当的转义,以防止其中包含的HTML、JavaScript等代码被执行。 在Django模板中,使用|safe过滤器或mark_safe函数可以标记某些内容为安全的HTML。CSP(内容安全策略) :
使用内容安全策略(CSP)来限制页面加载的资源,包括脚本、样式表、字体等,以减少XSS攻击的风险。 在Django中,可以通过设置CSP头来实现内容安全策略。HttpOnly标记:
在设置Cookie时,使用HttpOnly标记,以防止JavaScript访问Cookie,从而减少受到XSS攻击的可能性。安全头部:
设置安全的HTTP头部,如X-XSS-Protection、X-Content-Type-Options等,以增强浏览器的安全性。避免内联脚本和样式:
尽量避免在HTML中使用内联的JavaScript和CSS,可以将其放置在外部文件中,并使用CSP来限制加载来源。定期更新和监控:
定期更新框架、库和组件,以确保系统不受已知漏洞的影响。 监控系统日志和用户行为,及时发现异常行为并采取相应的措施。通过以上措施的综合应用,可以有效降低网站受到XSS攻击的风险,保护用户数据的安全和隐私。
为了保护网站免受跨站请求伪造(CSRF)攻击,我们可以采取以下几种措施:
CSRF令牌:
在每个表单中生成一个CSRF令牌,并将其包含在表单数据中。在处理表单提交时,验证该令牌的有效性。 在Django中,可以使用{% csrf_token %}标签自动生成CSRF令牌,并在视图中使用@csrf_protect装饰器进行验证。SameSite Cookie属性:
设置Cookie的SameSite属性为Strict或Lax,以限制第三方网站对Cookie的访问,减少CSRF攻击的可能性。 在Django中,可以通过设置SESSION_COOKIE_SAMESITE配置来控制Cookie的SameSite属性。验证Referer:
验证请求的Referer头部,确保请求来源于同一站点,从而减少受到CSRF攻击的风险。 在Django中,可以通过设置CSRF_TRUSTED_ORIGINS配置来指定信任的站点来源。使用POST请求:
对于可能引发状态变化的操作(如修改数据、删除资源等),应该使用POST请求而不是GET请求,以减少CSRF攻击的可能性。定期更新和监控:
定期更新框架、库和组件,以确保系统不受已知漏洞的影响。 监控系统日志和用户行为,及时发现异常行为并采取相应的措施。通过以上措施的综合应用,可以有效降低网站受到CSRF攻击的风险,保护用户数据的安全和隐私。在Django中,内置了一些CSRF保护机制,开发者可以利用这些机制来加强网站的安全性。
第七部分:模板中的表单
在Django中,我们可以使用模板引擎来渲染表单,并将其呈现在前端页面上。以下是一个简单的示例,展示了如何在Django模板中渲染一个表单:
定义表单(forms.py): from django import forms class MyForm(forms.Form): name = forms.CharField(label=Name, max_length=100) email = forms.EmailField(label=Email) message = forms.CharField(label=Message, widget=forms.Textarea) 创建视图(views.py): from django.shortcuts import render from .forms import MyForm def my_view(request): form = MyForm() return render(request, my_template.html, {form: form}) 创建模板(my_template.html): <!DOCTYPE html> <html> <head> <title>My Form</title> </head> <body> <h1>My Form</h1> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Submit</button> </form> </body> </html>在上述示例中,我们首先定义了一个简单的表单MyForm,然后在视图函数中创建了该表单的实例,并将其传递给模板。在模板中,我们使用{{ form.as_p }}来渲染表单字段,并显示为p标签包裹的形式。同时,我们还添加了CSRF令牌以防止CSRF攻击。
通过以上步骤,我们可以在Django模板中成功渲染表单,并在前端页面上展示出来。当用户填写表单并提交时,我们可以在后端视图中处理表单数据,实现相应的业务逻辑。
在Django中,处理表单提交后的重定向和状态管理是非常常见的任务。下面我将介绍如何在表单提交后进行重定向,并在重定向的页面中管理状态。
处理表单提交(views.py): from django.shortcuts import render, redirect from .forms import MyForm def my_view(request): if request.method == POST: form = MyForm(request.POST) if form.is_valid(): # 处理表单数据 name = form.cleaned_data[name] email = form.cleaned_data[email] message = form.cleaned_data[message] # 可以在这里保存表单数据到数据库等操作 # 重定向到成功页面 return redirect(success_page) else: form = MyForm() return render(request, my_template.html, {form: form}) 重定向到成功页面(views.py): from django.shortcuts import render def success_page(request): return render(request, success_template.html) 状态管理(success_template.html): <!DOCTYPE html> <html> <head> <title>Success Page</title> </head> <body> <h1>Form submitted successfully!</h1> <!-- 可以在这里显示成功消息或其他状态信息 --> </body> </html>在上述示例中,当用户提交表单时,我们首先在视图函数中检查请求方法是否为POST,如果是POST请求,我们实例化表单并验证数据。如果表单数据有效,我们可以在此处处理数据(如保存到数据库),然后重定向到成功页面。如果表单数据无效,用户将保持在原始表单页面上。
在成功页面中,您可以展示成功消息或其他状态信息,以告知用户表单提交成功。通过重定向和状态管理,我们可以更好地处理表单提交后的流程,并向用户提供清晰的反馈。
第八部分:测试与最佳实践
在Django中,测试表单和视图是确保应用程序正常运行的重要步骤。下面我将介绍如何编写测试来测试表单和视图。
测试表单(tests.py): from django.test import TestCase from .forms import YourForm # 导入你的表单类 from django.core import mail class FormTestCase(TestCase): def test_valid_form(self): form_data = {field1: value1, field2: value2} # 替换为实际的表单数据 form = YourForm(data=form_data) self.assertTrue(form.is_valid()) def test_invalid_form(self): form_data = {field1: value1, field2: } # 替换为实际的表单数据,这里模拟一个无效的表单 form = YourForm(data=form_data) self.assertFalse(form.is_valid()) 测试视图(tests.py): from django.test import TestCase, Client from django.urls import reverse from .models import YourModel # 导入你的模型类 from .views import your_view # 导入你的视图函数 class ViewTestCase(TestCase): def setUp(self): self.client = Client() self.your_model_instance = YourModel.objects.create(field1=value1, field2=value2) # 创建一个模型实例用于测试 def test_view_url_accessible_by_name(self): response = self.client.get(reverse(your_view_name)) # 替换为你的视图的URL名称 self.assertEqual(response.status_code, 200) def test_view_uses_correct_template(self): response = self.client.get(reverse(your_view_name)) # 替换为你的视图的URL名称 self.assertTemplateUsed(response, your_template.html) # 替换为你期望的模板名称 def test_view_returns_correct_context(self): response = self.client.get(reverse(your_view_name)) # 替换为你的视图的URL名称 self.assertEqual(response.context[key], value) # 替换为你期望的上下文数据 def test_view_post(self): form_data = {field1: value1, field2: value2} # 替换为实际的表单数据 response = self.client.post(reverse(your_view_name), form_data) # 替换为你的视图的URL名称 self.assertEqual(response.status_code, 200) # 替换为你期望的状态码在这些测试中,我们首先编写了用于测试表单的测试用例。我们创建了一个有效的表单数据和一个无效的表单数据,然后分别测试表单是否通过验证。
接着,我们编写了用于测试视图的测试用例。我们测试了视图的URL是否可以访问、视图是否使用了正确的模板、视图返回的上下文数据是否正确以及视图的POST请求是否能够正确处理。
通过编写这些测试用例,我们可以确保表单和视图的功能正常运行,并且在进行更改时能够及时发现问题。测试是保证应用程序质量的重要手段之一。
在开发和维护Web应用时,性能优化和调试是不可或缺的部分。以下是一些有关性能优化和调试的技巧:
性能优化:
使用缓存:利用Django缓存框架缓存数据库查询结果、整个页面或页面 fragments,减少对数据库的访问和渲染开销。 使用异步任务:使用像 Celery 或 Django Channels 这样的工具,将耗时任务分解为异步执行,避免阻塞用户请求。 优化数据库查询:使用 select_related 和 prefetch_related 函数进行关联对象的预取,减少数据库查询次数。 使用缓存框架:利用Django缓存框架缓存频繁访问的数据,减少数据库查询开销。 使用静态文件CDN:使用CDN分发静态文件,提高用户访问速度。 使用Gzip压缩:在服务器端压缩响应,减少传输数据量,提高用户访问速度。 减少HTTP请求:减少页面上的资源文件数量,减少HTTP请求数量,提高页面加载速度。 使用缓存 fragments:将页面分解为多个 fragments,并对频繁变化的 fragments 使用缓存,提高用户访问速度。调试技巧:
使用Django调试工具:使用 Django Debug Toolbar 和 Django Silk 等工具,查看请求/响应信息、数据库查询、缓存操作、模板渲染等。 使用Python调试器:使用 pdb 或 ipdb 等 Python 调试器,在代码中设置断点,逐行执行代码,查找错误。 使用日志记录:在代码中添加日志记录,记录关键信息,定位问题。 使用Django的错误页面:在 settings.py 中设置 DEBUG 为 True,在出现错误时显示详细的错误信息,定位问题。 使用SQL日志:在 settings.py 中设置 LOGGING 配置,记录数据库查询日志,查找性能瓶颈。 使用浏览器调试工具:使用浏览器的调试工具,查找 JavaScript 错误、网络请求、渲染性能等问题。通过以上技巧,我们可以提高应用程序的性能和稳定性,提高用户体验,及时发现和修复问题。
__EOF__