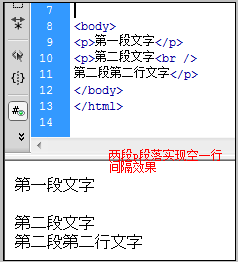
在HTML中,我们可以使用<br>标签来创建空行。<br>标签是一个简单的换行符,它会在当前位置插入一个换行符,然后开始新的一行。
(图片来源网络,侵删)
以下是一些使用<br>标签创建空行的示例:
1、在段落之间创建空行:
<p>这是第一段文本。</p> <br> <p>这是第二段文本。</p>2、在列表项之间创建空行:
<ul> <li>列表项1</li> <br> <li>列表项2</li> <br> <li>列表项3</li> </ul>3、在表格单元格之间创建空行:
<table> <tr> <td>单元格1</td> <br> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <br> <td>单元格4</td> </tr> </table>除了使用<br>标签创建空行外,我们还可以使用CSS样式来实现更复杂的布局效果,我们可以使用margintop和marginbottom属性来控制元素的上下间距,从而实现类似于空行的效果,以下是一些使用CSS样式创建类似空行的示例:
1、在段落之间创建类似空行的间距:
<style> p { marginbottom: 20px; } </style> <p>这是第一段文本。</p> <p>这是第二段文本。</p>2、在列表项之间创建类似空行的间距:
<style> li { marginbottom: 10px; } </style> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>3、在表格单元格之间创建类似空行的间距:
<style> tr { display: flex; flexdirection: column; marginbottom: 20px; } td { flex: 1; } </style> <table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>通过以上示例,我们可以看到,在HTML中使用<br>标签或CSS样式可以轻松地创建空行,这些技巧可以帮助我们更好地组织和排版网页内容,提高用户体验。